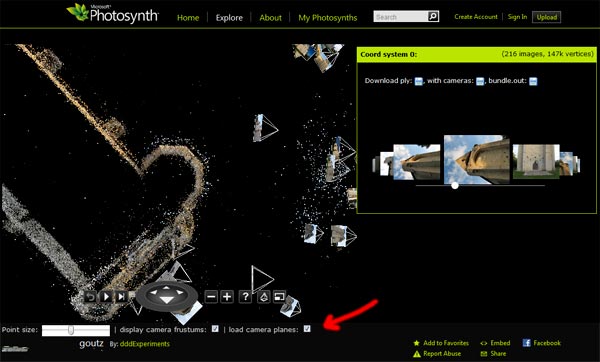
I’ve updated my PhotoSynth extension for Google Chrome. I’ve included all optimization described in my previous post: point cloud loading is 4x faster and ply file generation could be 17x faster in some cases ![]() . As you can see in the screenshot below, I’ve also added a new checkbox to let you choose if you want to load thumbnails or not in the WebGL context (which could take a while for synth with more than 200 pictures).
. As you can see in the screenshot below, I’ve also added a new checkbox to let you choose if you want to load thumbnails or not in the WebGL context (which could take a while for synth with more than 200 pictures).

There is still room for improvements: I’ve discovered lot of interesting stuff that I’ve to try in Lilli Thompson speech at the GDC. In particular I’d like to improve:
- memory usage: track V8 garbage collection
- thumbnails loading: could be speed-up by using a web workers too
- Three.js rendering: I still need to switch to r48 and use BufferGeometry
- bundle.out generation: still very slow for big synth
To accelerate bundle.out file generation I’ve found a solution working pretty well for very large ascii file (80mo+). I’m generating the ascii file by writing directly in binary in a Uint8Array (by chunk of 1mo). The resulting code is more complex but is as fast as regular string concatenation and in comparison as a memory footprint very limited. It’s not integrated in the extension yet as my test case is working well (ascii ply generation) but bundle.out is slow (I need to track V8 bailout/deopt to understand why it’s slow).







hi, interesting work and dazzling effects.